Dans cet article, nous allons parler de Flexbox Froggy, un jeu ludique et éducatif qui vous permettra d’apprendre les bases du module CSS Flexbox tout en vous amusant. Que vous soyez débutant ou expérimenté en matière de CSS, ce jeu est idéal pour maîtriser les différentes propriétés de Flexbox.
Qu’est-ce que Flexbox Froggy ?
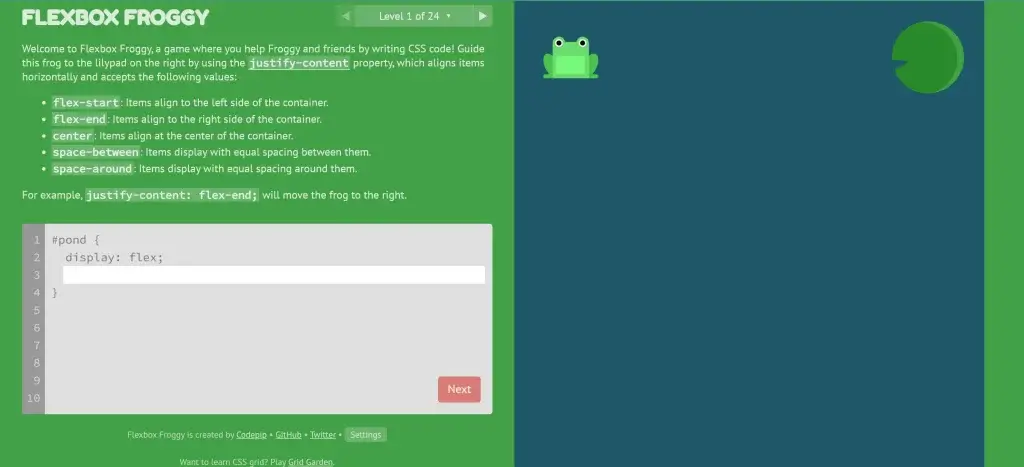
Flexbox Froggy est un jeu en ligne gratuit dans lequel vous devez aider des grenouilles (froggy) à atteindre leur nénuphar (lilypad) respectif en utilisant le bon code CSS. Le jeu se compose de plusieurs niveaux, dont la difficulté augmente progressivement, permettant ainsi aux joueurs de se familiariser avec les concepts-clés du module Flexbox.
Les avantages de jouer à Flexbox Froggy
Voici quelques raisons pour lesquelles il est intéressant de s’essayer à Flexbox Froggy :
- Apprendre en s’amusant : Flexbox Froggy est conçu pour être divertissant et engageant afin de faciliter l’apprentissage des concepts liés à Flexbox.
- Un outil évolutif : Les niveaux deviennent de plus en plus difficiles au fur et à mesure que vous progressez, vous permettant ainsi de maîtriser toutes les facettes de Flexbox.
- Accessible à tous : Ce jeu est destiné aux personnes de tous niveaux, qu’ils soient débutants ou experts en CSS.
- Gratuit et sans inscription : Flexbox Froggy est entièrement gratuit et ne nécessite pas d’inscription pour y jouer.
Comment jouer à Flexbox Froggy ?
Pour commencer à jouer à Flexbox Froggy, il suffit de se rendre sur le site du jeu. Chaque niveau présente une situation différente dans laquelle vous devez aider les grenouilles à atteindre leur nénuphar en utilisant les propriétés CSS Flexbox. Voici comment s’y prendre :
- Lisez attentivement l’énoncé du niveau.
- Utilisez votre connaissance du module CSS Flexbox pour déterminer quelle propriété appliquer.
- Entrez le code CSS correspondant dans la zone de texte prévue à cet effet.
- Cliquez sur le bouton « Valider » pour vérifier si votre solution est correcte.
- Si votre solution est incorrecte, révisez votre code et essayez à nouveau jusqu’à ce que la réponse soit correcte.
Chaque niveau comporte également des indices pour vous aider si vous êtes bloqué.
Les principales propriétés Flexbox abordées dans le jeu
Voici quelques-unes des propriétés Flexbox abordées dans Flexbox Froggy :
- display : flex ; : Permet de définir un conteneur comme étant flexible, ce qui facilite la manipulation de ses éléments enfants.
- justify-content : Permet d’aligner les éléments sur l’axe principal (horizontal par défaut).
- align-items : Permet d’aligner les éléments sur l’axe secondaire (vertical par défaut).
- flex-direction : Change l’orientation de l’axe principal, permettant ainsi une disposition des éléments en colonne ou en ligne inversée.
- order : Détermine l’ordre dans lequel les éléments apparaissent à l’intérieur du conteneur.
Exemple de niveau et solution
Pour illustrer le fonctionnement du jeu, voici un exemple de niveau et sa solution :
Niveau 1 : Aidez la grenouille à atteindre son nénuphar en utilisant la propriété « justify-content ».

Code CSS pour résoudre le niveau :
#pond {
display : flex;
justify-content : flex-end;
}Dans cet exemple, nous avons utilisé la propriété « justify-content » avec la valeur « flex-end » pour aligner la grenouille à droite du conteneur. En soumettant cette solution, vous passerez au niveau suivant où de nouvelles propriétés Flexbox seront introduites.
Astuces pour réussir à Flexbox Froggy
Voici quelques conseils pour vous aider à progresser dans le jeu :
- N’hésitez pas à utiliser les indices fournis si vous êtes bloqué.
- Prenez le temps de comprendre chaque nouvelle propriété et sa syntaxe avant de passer au niveau suivant.
- Essayez différentes combinaisons de propriétés pour voir comment elles interagissent entre elles.
- Pratiquez régulièrement pour renforcer vos connaissances et votre compréhension du module Flexbox.
En somme, Flexbox Froggy est un excellent moyen d’apprendre en s’amusant les bases du module CSS Flexbox. Essayez-le par vous-même et voyez comment il peut vous aider à maîtriser cette technologie incontournable pour la création de sites web modernes et responsive.