Dans le monde du développement, chaque seconde compte. L’utilisation d’un éditeur de code puissant comme Visual Studio Code (VSCode) vous permet non seulement de travailler efficacement, mais aussi d’améliorer votre flux de travail grâce à une multitude de raccourcis clavier et d’outils intégrés. Dans cet article, nous allons explorer les 20 meilleurs raccourcis pour Visual Studio Code qui vous feront gagner du temps et amélioreront votre gestion des projets.
Gestion des fichiers et fenêtres
Pour être efficace, il est essentiel de pouvoir manipuler rapidement vos fichiers et vos fenêtres. Voici quelques raccourcis clavier utiles pour gérer l’ouverture, la fermeture et la navigation entre les fichiers et les fenêtres de VSCode :
1) Ouvrir un fichier rapidement en tapant son nom
Windows / Linux: Ctrl+P
MacOS: ⌘P
2) Fermer le fichier actuellement ouvert
Windows: Ctrl+Shift+W
Linux: Ctrl+W
MacOs: ⌘W
3) Rouvrir le dernier fichier fermé
Windows / Linux: Ctrl+Shift+T
MacOS: ⇧⌘T
4) Passer en mode plein écran
Windows / Linux: F11
MacOS: ⌃⌘F
Naviguer rapidement dans vos projets
Pour naviguer rapidement et efficacement au sein de votre projet, Visual Studio Code offre plusieurs raccourcis clavier permettant de vous déplacer aisément entre les éléments de votre code :
5) Aller à une ligne spécifique
Windows / Linux: Ctrl+G
MacOS: ⌃G
6) Rechercher un mot ou une expression dans le fichier actuellement ouvert
Windows / Linux: Ctrl+F
MacOs: ⌘F
7) Afficher ou masquer la barre latérale contenant l’explorateur de fichiers
Windows / Linux: Ctrl+B
MacOS: ⌘B
8) Déplacer la ligne de code actuelle vers le haut ou le bas
Windows / Linux: Alt+Flèche Haut/Bas
MacOS: ⌥↓ / ⌥↑
9) Ajouter un curseur à plusieurs endroits du fichier pour effectuer des modifications simultanées
Windows / Linux: Alt+Clic
MacOS: ⌥ + clic
Outils de recherche et remplacement globale
Au-delà de la simple recherche dans un fichier, Visual Studio Code dispose d’outils puissants pour effectuer des recherches et remplacements sur l’ensemble de votre projet. Les raccourcis suivants vous aideront à maîtriser ces fonctionnalités :
10) Ouvrir le panneau de recherche globale pour rechercher un terme dans l’ensemble du projet
Windows / Linux: Ctrl+Shift+F
MacOS: ⇧⌘F
11) Ouvrir le panneau de remplacement global pour remplacer un terme dans l’ensemble du projet
Windows / Linux: Ctrl+Shift+H
MacOS: ⇧⌘H
12) Sélectionner toutes les occurrences d’un terme recherché dans le fichier actuel pour effectuer des modifications simultanées
Windows / Linux: Alt+Entrée
MacOS: ⌥Entrée
Coder en optimisant son temps
Voici quelques conseils pour tirer le meilleur parti de votre temps de codage.
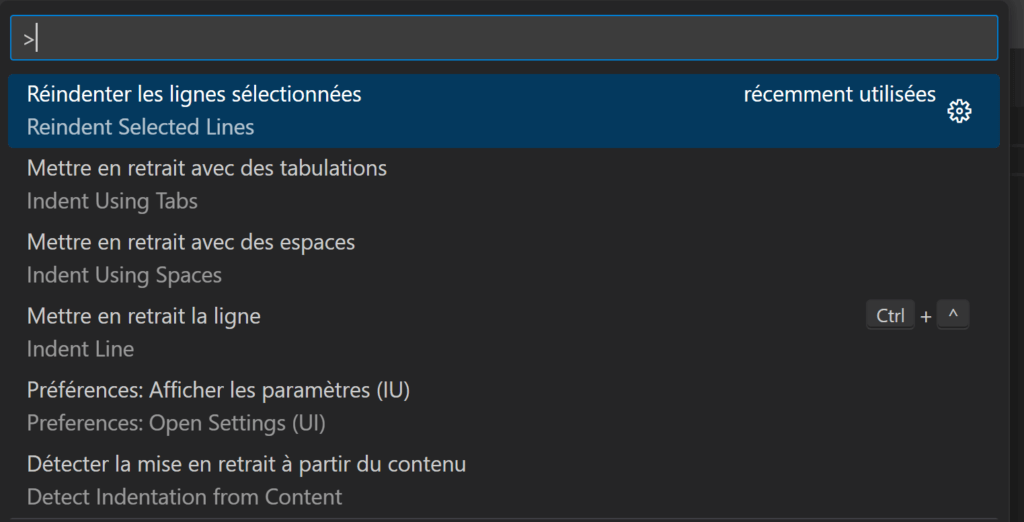
13) Ouvrir la palette de commande
Elle vous fournit une liste consultable de toutes les fonctionnalités, de tous les raccourcis et de tous les choix de configuration disponible sans avoir à se rappeler des raccourcis.

Windows / Linux: Ctrl+Shift+P
MacOS: ⇧⌘P
14) Commenter ou décommenter un code ou un bloc de code sélectionné
Windows / Linux: Ctrl+/
MacOS: ⌘/
15) Indenter son code
L’indentation du code consiste à aligner visuellement les lignes de code pour faciliter la lecture, la compréhension et le débogage du code.
Pour formater tout le document
Windows / Linux : Shift+Alt+F
MacOs: ⇧⌥F
Pour formater une sélection
Windows / Linux : Ctrl+K Ctrl+F
MacOs: ⌘K ⌘F
16) Afficher une suggestion sur un code sélectionné
Windows / Linux : Ctrl+Espace ou Ctrl+I
MacOs: ⌃Space ou ⌘I
17) Sélection d’un curseur multiple
Windows / Linux : Ctrl+Alt+flèche haut ou bas
MacOs: ⌥⌘flèche haut ou bas
BONUS: Utilisation de l’Emmet dans VSCode
Emmet est un outil de développement web qui aide les programmeurs à créer du code HTML et CSS plus rapidement et plus efficacement. Il créera une liste non ordonnée avec trois éléments de liste si vous tapez, par exemple, « ul>li*3 ».
Source: https://code.visualstudio.com/docs/editor/emmet
Productivité avec le terminal intégré
Visual Studio Code intègre un terminal qui vous permet d’exécuter des commandes directement depuis votre éditeur. Cette fonctionnalité est particulièrement utile pour simplifier votre flux de travail et éviter de passer constamment entre différentes fenêtres. Voici quelques raccourcis clavier pour tirer le meilleur parti du terminal intégré :
18) Afficher ou masquer le terminal intégré
Windows / Linux: Ctrl+`
MacOS: ⌃`
19) Créer une nouvelle instance du terminal
Windows / Linux: Ctrl+Shift+`
MacOS: ⌃⇧`
20) Faire défiler l’historique des commandes du terminal
Windows / Linux: Ctrl+Flèche Haut/Bas
MacOS: ⌘↑ / ↓
Personnaliser vos raccourcis clavier
Si vous souhaitez créer vos propres raccourcis clavier ou modifier ceux existants, Visual Studio Code vous permet de personnaliser facilement vos préférences. Pour accéder à l’interface de configuration des raccourcis :
- Ouvrir la fenêtre des raccourcis clavier
Windows / Linux: Ctrl+K Ctrl+S
MacOs: ⌘K ⌘S
- Recherchez le raccourci souhaité et cliquez sur l’icône en forme de crayon pour le modifier
- Entrez votre combinaison de touches personnalisée et validez
En maîtrisant ces raccourcis clavier et en profitant des outils intégrés de Visual Studio Code, vous êtes désormais prêt à optimiser votre temps et améliorer votre productivité dans vos projets de développement. N’hésitez pas à explorer d’autres fonctionnalités offertes par VSCode et à personnaliser votre environnement de travail selon vos besoins.